| vue多页面引入同一组件,传入不同值 | 您所在的位置:网站首页 › vue 多个组件用同一个数据源 › vue多页面引入同一组件,传入不同值 |
vue多页面引入同一组件,传入不同值
|
这里直接开始,我是新创建了一个vue小demo项目,利用Helloworld组件实现 创建好之后,对About页面也引入Helloworld组件,并注册使用
接下来我们修改 msg的值,改成绑定形式 在Helloworld组件,改变传值的写法。 default是默认内容,用于在其他页面引入时,不传值的时候,显示的内容。 运行效果: 数组data
运行效果如下:
效果:
|
【本文地址】
公司简介
联系我们

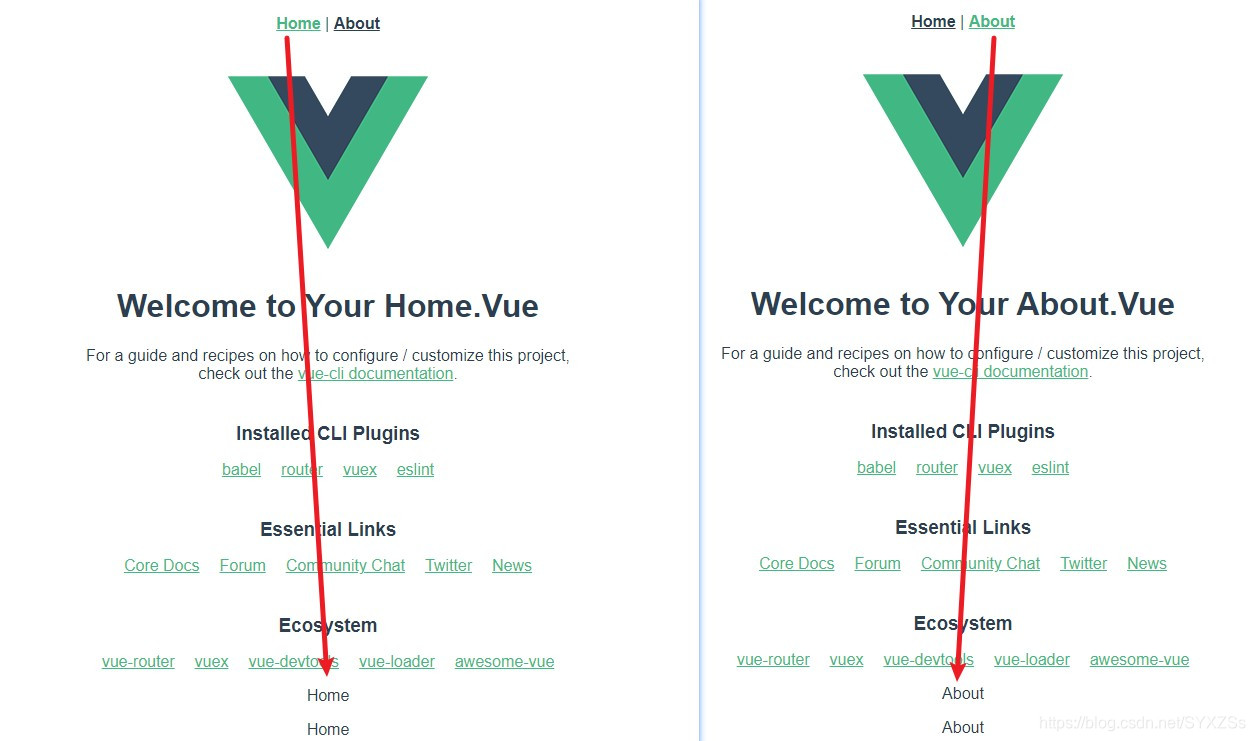
 home页面的msg的内容是:msg: “Welcome to Your Home.Vue”。对不同页面的msg的值,并做出不同的修改,是用于区分的
home页面的msg的内容是:msg: “Welcome to Your Home.Vue”。对不同页面的msg的值,并做出不同的修改,是用于区分的
 上下为 home 页面和 about 页面
上下为 home 页面和 about 页面 



 下面图片就是Helloworld组件,默认显示的内容。(如上图的引入不传值)
下面图片就是Helloworld组件,默认显示的内容。(如上图的引入不传值)
